片段库
V4的词汇
这里列出的术语在V4环境中你会看到很多,你需要理解。
-
汽车
这一项表明,网格或列表项的数量将出现在一行自动根据屏幕的大小决定。你会选择一个“汽车——“电网或列表当你想要的屏幕尺寸(或“视窗”)来确定最大数量的最小的东西会适合彼此在一行,通常是这样。较小的屏幕可能只有一个或两个项目每线,虽然大屏幕可能适合3,4或5使用默认的间隙空间(项目)之间的空间。
主要是为了“工作”时,自动模式是超灵活的前端。设计人员和开发人员可以操纵模式的自定义属性来改变最小/最大大小的项目,这将改变计算决定多少项适合在同一行。实用工具类,如
.u-space-gap-collapsed,也会影响计算,使汽车完全可定制的模式。 -
固定
这个术语指的是一个网格或列表,每行预定(最大值)条目的数量。的
——领先的,——两个,——3,——4个,——5关键字是用来表示这个数字应该是什么。你会选择一个“固定”网格或列表当你想限制物品的数量显示在一行,这通常是一个战略内容设计决策。在小屏幕上,固定模式是建立像汽车模式——项目的数量取决于窗口的大小。然而,一旦屏幕宽到可以容纳的最大数量minimimally-sized物品表示,如类=“o-fixed-grid o-fixed-grid——两个“,固定模式只会每行显示条目的数量,不管有多少项目是在网格中。固定的模式不提供相同级别的灵活性为自动模式。特别是,计算用于确定当屏幕可以容纳n个元素被硬编码到CSS以及默认的空白空间。定制理论上是可能的,但可能会产生意想不到的结果。
-
OUX
OUX模式构建提供最终可在一个所见即所得编辑器。V4环境中的OUX意味着元素包含一系列的其他HTML标签是处理所有内部标签的CSS样式。我们可以用卡元素来解释OUX工作使它更简单。卡内的元素,我们可以有一个标题,一个段落,图片,按钮,锚的链接,或者一个列表。如果这些元素在一个OUX卡片,卡片本身已经有了所有这些元素的CSS规则。
OUX片段也是一个强大的终端用户的片段。如果他们想要添加另一个卡在卡的列表,他们可以通过按“输入”键在键盘上,另一个将被添加在Omni CMS编辑器视图。尽管新卡没有元素内,用户可以添加任何内容,因为它是一个OUX卡,不需要添加这些新元素类。
OUX片段,可编辑区域应用于整个列表,不是每一个元素里面。因为这个设置,我们可以更容易添加新的元素使用CMS编辑器页面而不是使用源页面。
所有OUX片段创建使用泛光灯CMS。OUX片段可以用作默认的片段的选择。
理解页面选项
一旦我们开始建立一个新的页面,我们可以选择不同的布局风格为第一部分在页面创建页面的步骤。列表的布局风格是不同类型的页面,我们可以看到下面的图片:
-
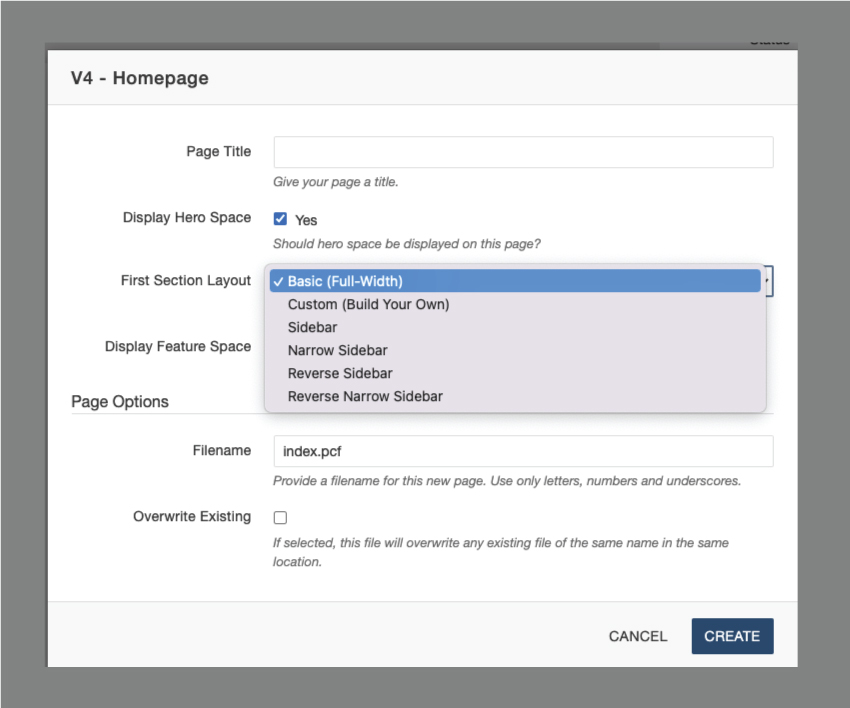
主页选项
-
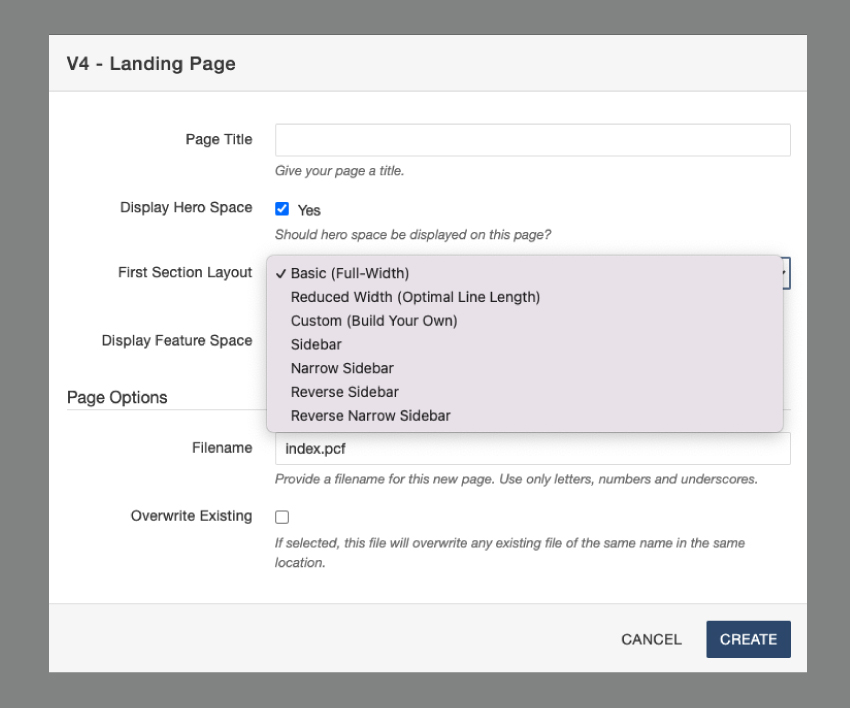
着陆页选项
-
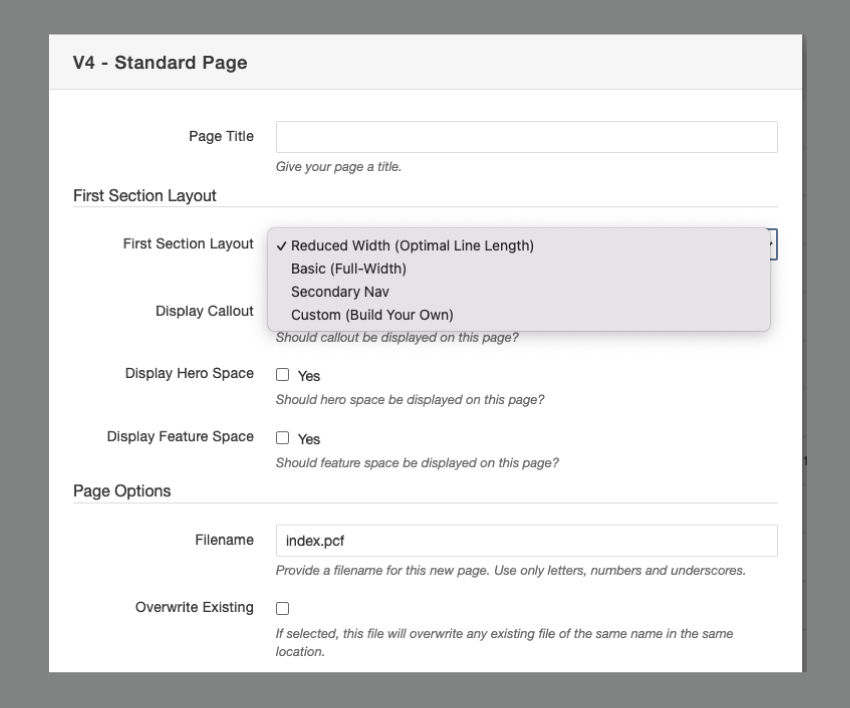
标准页面选项
-
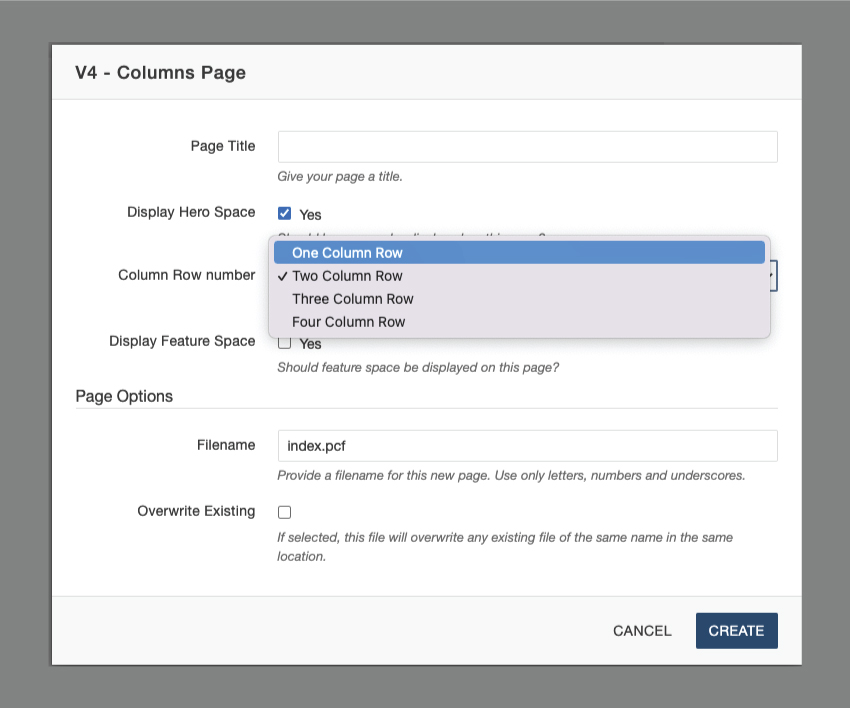
列选项页
家和着陆页
我们可以看到,我们的布局有了更多的选择第一部分家用和着陆页。为了更好地理解的选项,这是一个简短的描述每一个:
- 基本(宽屏):将显示的内容作为一个主要的内容在整个页面宽度;
- 减少宽度(最优线路长度)——只着陆页:减少宽度部分有max-width 1200 px的标准1600 px。这种布局是理想的文本内容,因为它创造了一个最优的线长阅读大部分的文本。应该小心当使用宽屏和范围缩小部分页面上;
- 自定义(构建自己的):这是你会选择如果你想使用一个片段从V4的部分片段列表来帮助您构建页面的第一部分。
- 栏:内容将被分为一个主要内容,一个侧栏内容。有四个不同的边栏选项,您可以选择最适合您的需要。在一段使用侧边栏的一个例子是在快速链接栏。
标准页面
在布局选项标准页面类型是比家里登陆页面,因为有限的标准页面主要是用作文本页面。的第一部分这个页面有以下选项:
- 减少宽度(最优线路长度)——默认选项
- 基本(宽屏)
- 二级导航
- 自定义(构建自己的):
还有一个选项将可见Callout卡的第一部分布局。如果我们想要添加更多的第一节比普通文本,我们可以通过将片段插入到页面的源代码。如果我们想要更多的部分标准页面,我们可以使用V4片段的部分类别的一个片段。